We want to bring our world to our customers. Different language packages will be available along the next 3 months. For more details, reach out to the Brand Central team.
Latin Extended (available)
Latin-1 and Latin Extended-A blocks cover major European languages that use the Latin alphabet: Afrikaans, Albanian, Alsatian, Basque, Bislama, Breton, Catalan, Chamorro, Croatian, Czech, Danish, Dutch, Eastern European, English, Estonian, Faroese, Finnish, Flemish, Franco-Provençal, French, Frisian, Friulian, Galician, German, Greenlandic, Hungarian, Icelandic, Indonesian, Irish, Italian, Kurdish (Latin), Ladin, Latin, Latvian, Lithuanian, Luxembourgish, Malay, Manx Gaelic, Moldovan, Norwegian (Bokmål, Nynorsk), Occitan, Polish, Portuguese, Rhaeto-Romance, Romanian, Romansh, Sami (Inari, Lule, Northern, Skolt, Southern), Scottish Gaelic, Slovak, Sorbian, Slovenian, Spanish, Swahili, Swedish, Tagalog, Turkish, Uzbek (Latin), Vietnamese, Walloon, Welsh, Western European
Cyrillic (available)
Cyrillic is included in the “FormaDJRCyrillic” fonts, which cover the upright, middleweights of the family. These will not only support Russian, but also include Extended Cyrillic and localized forms for Bulgarian, Serbian, and Ukrainian.
Greek, Hebrew and Arabic (available)
HP is commissioning Forma DJR for Devanagari and Thai Loopless.
HP is licensing (Hanyi) for Chinese.
HP is licensing (World Fonts) for Japanese and Korean.
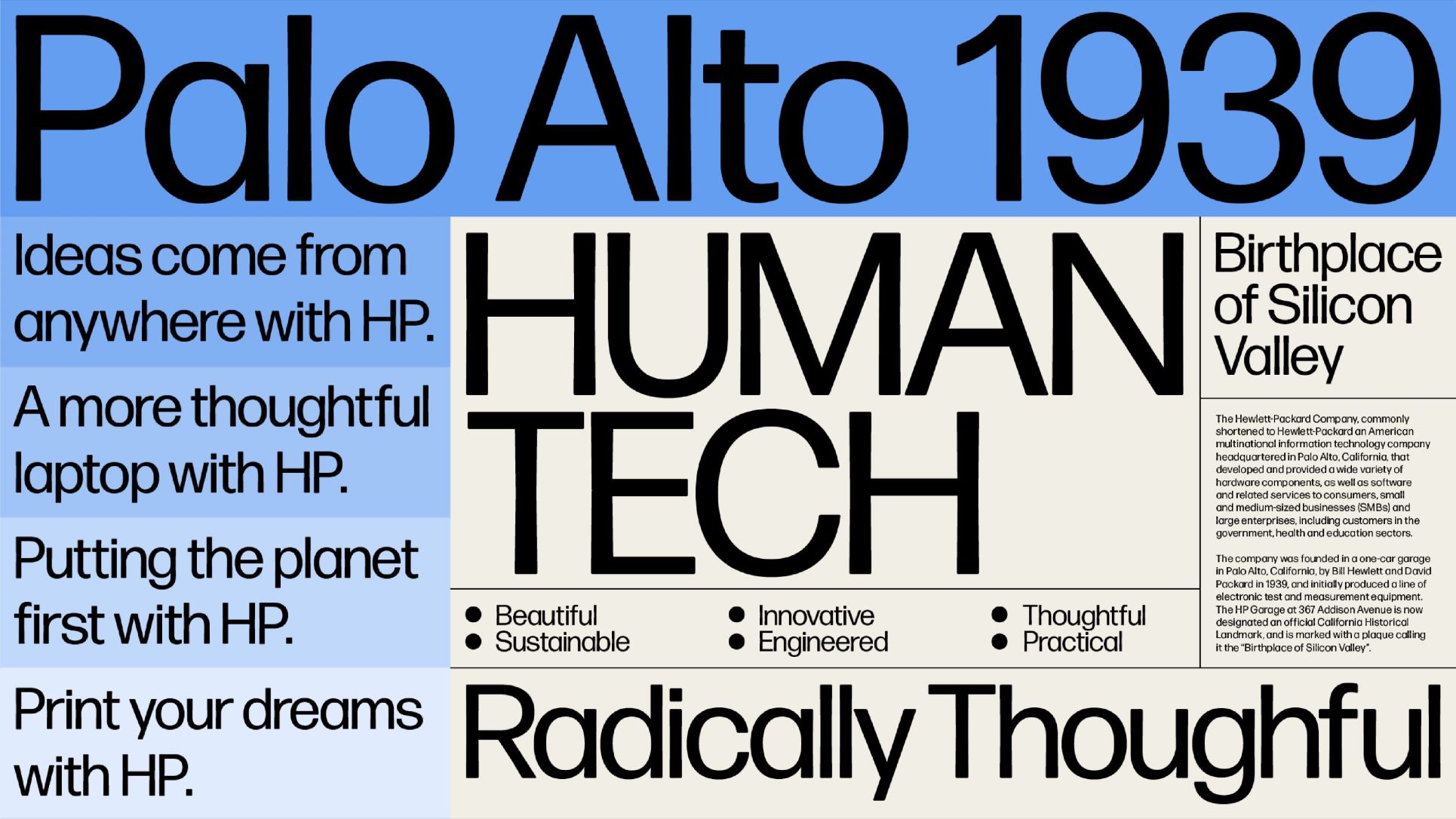
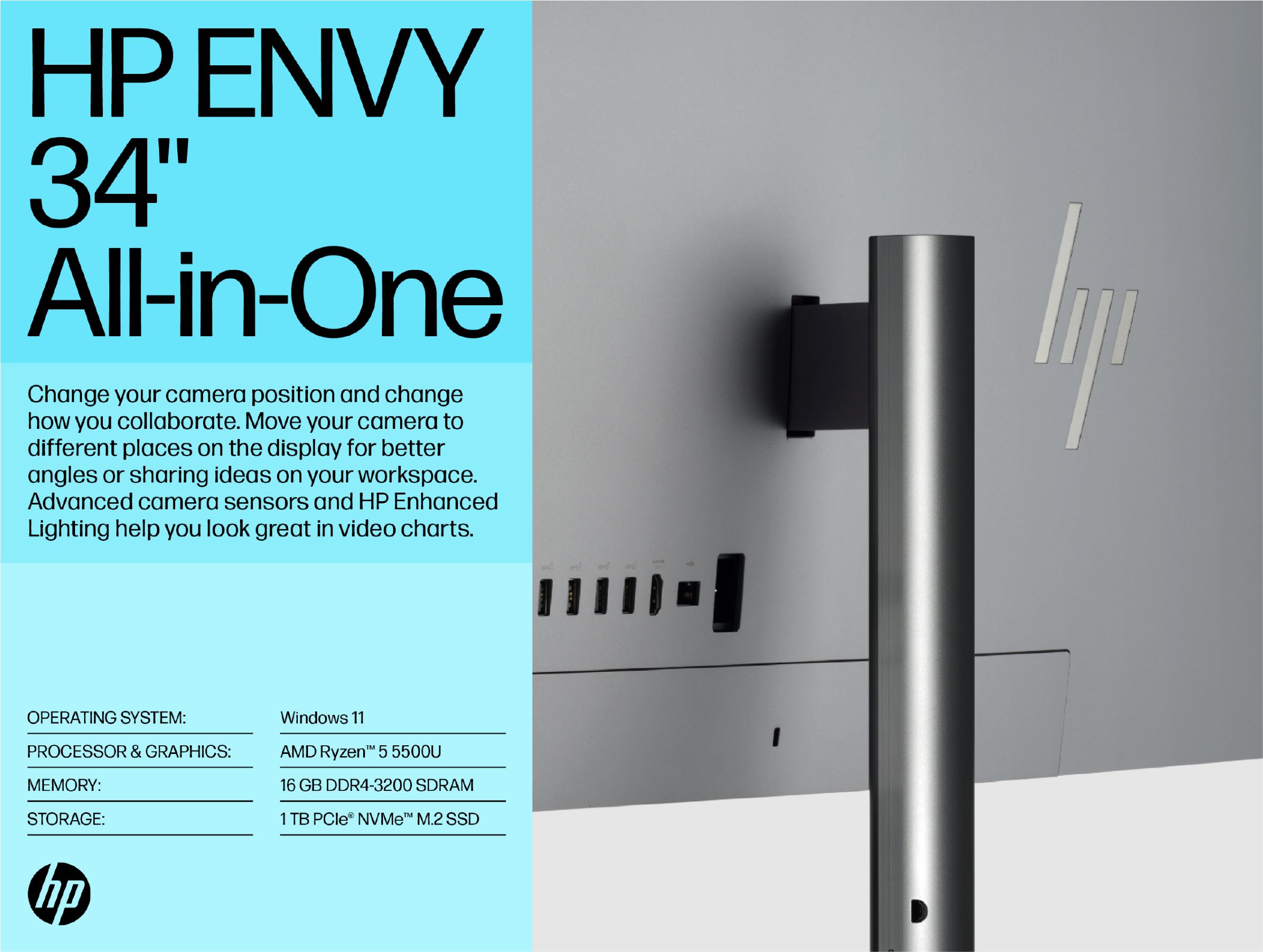
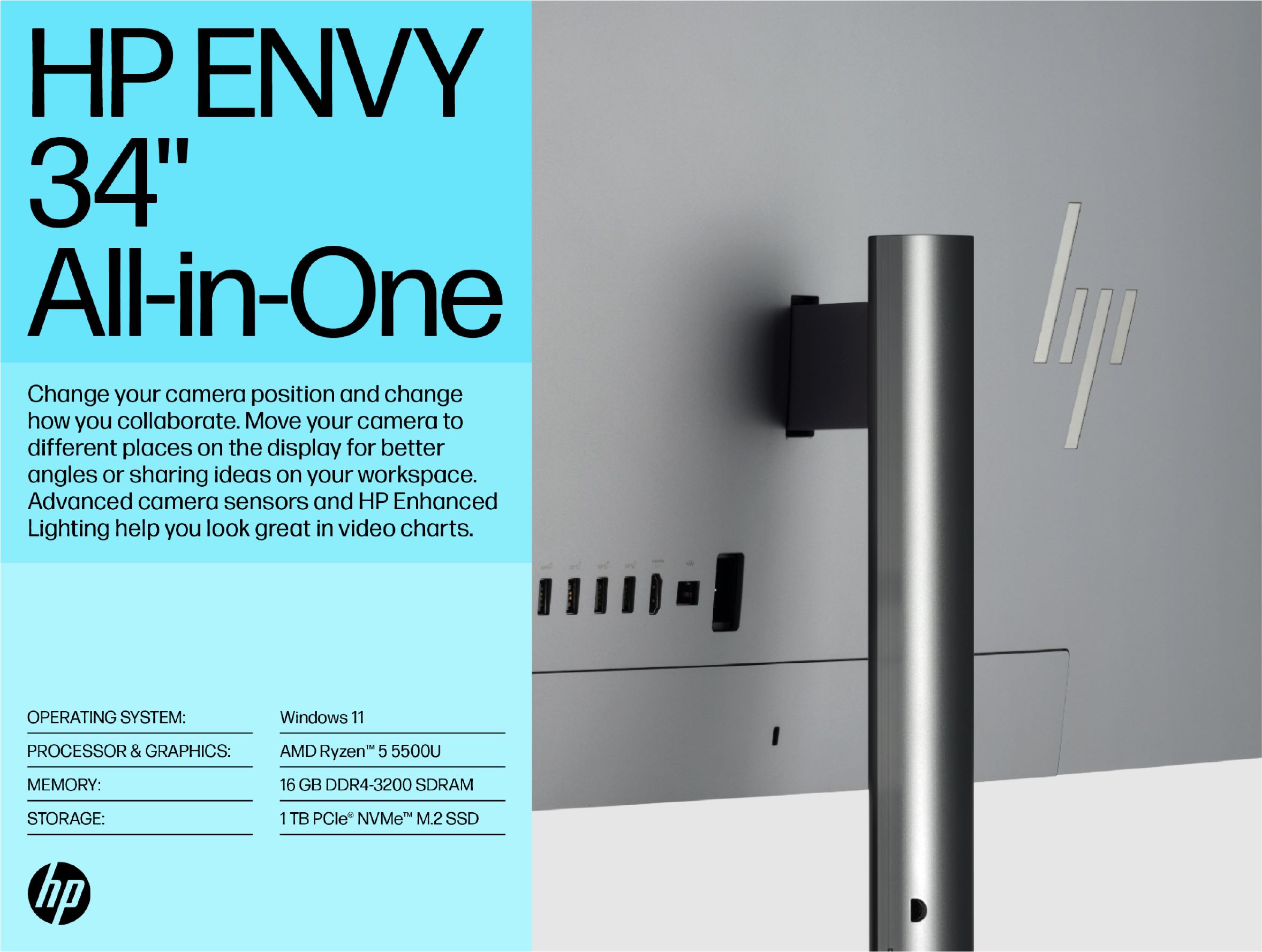
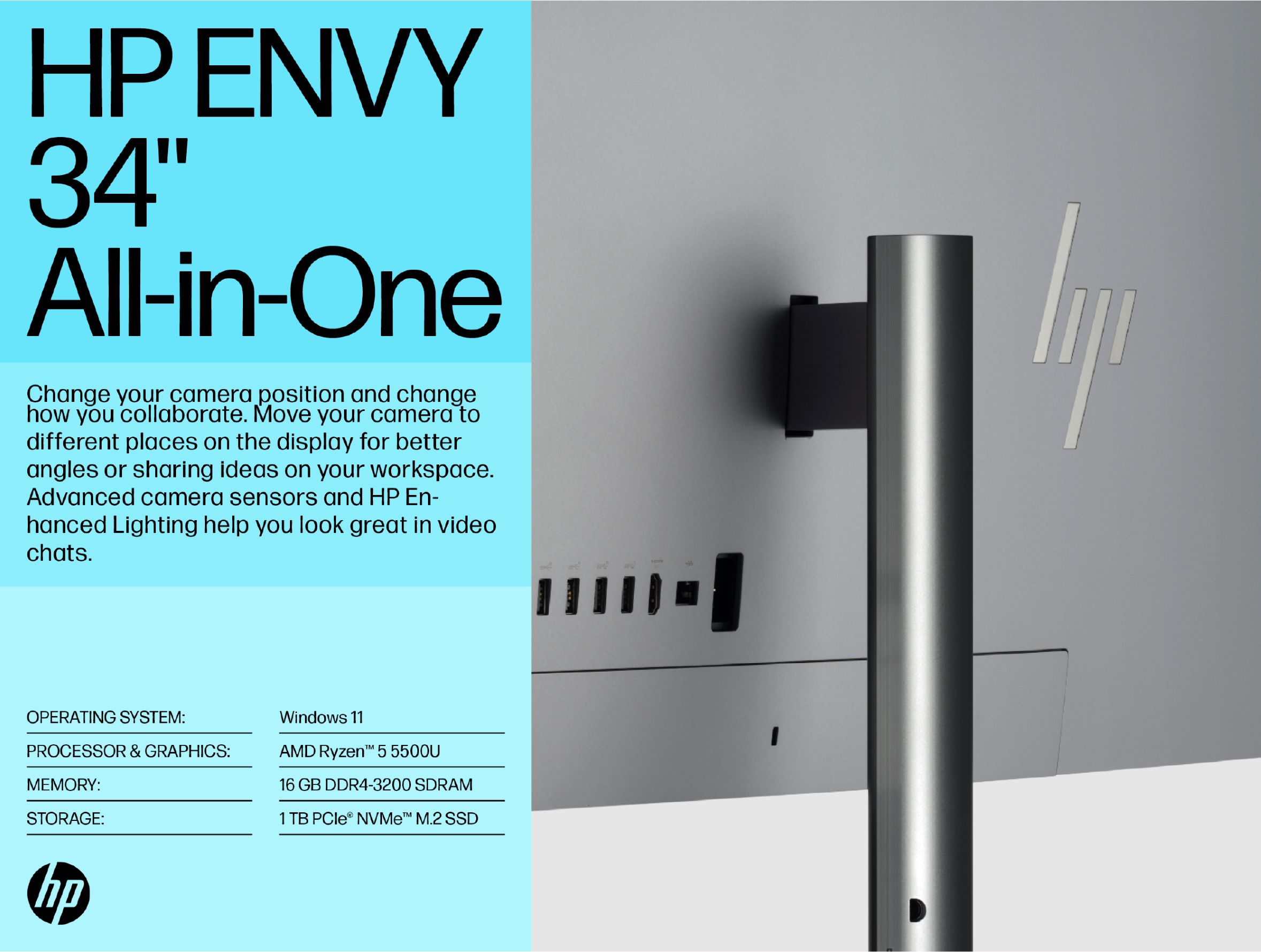
Our flexible design system can accommodate any language. See the localization examples below.